HTML : 본문 - <pre> 입력한 그대로 출력하는 태그


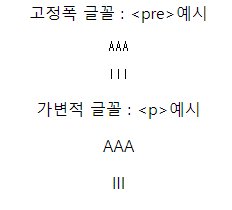
- 미리 서식을 지정한 텍스트 (preformated)를 나타내며 html에 작성한 내용 그대로 표현한다. 그 이유는 <pre> 안의 내용을 완성본으로 인식하여 별도의 처리 없이 output에 그대로 나타내며 (요소 내 공백 문자를 그대로 나타낸다.) 텍스트는 보통 고정폭 글꼴을 사용해 렌더링 하여 글꼴의 폭을 동일하게 나타낸다.
- 가변적인 글꼴(p 등)은 글꼴의 폭에 따라 다르게 보일 수 있다.
- ex :) AAA와 III의 폭은 다르다.

<body>
<p> <pre>예시
<pre>AAA</pre>
<pre>III</pre>
<p>예시
<p>AAA</p>
<p>III</p>
</p>
</body>
접근성 고려사항
- <pre>로 만든 이미지나 도표에 대해 대체 설명을 지정하는 것이 중요하다. 대체 설명은 분명하고 간결하게 이미지 또는 도표 콘텐츠를 설명해야 한다.
- 시력이 낮은 사용자가 스크린 리더와 같은 보조 기술을 사용 중이라면 , 미리 서식 적용한 텍스트의 문자를 차례대로 읽어서는 이게 무엇을 의미하는지 이해하지 못할 수 있다.
- <figure>와 <figcaption>에 id와 aria특성을 조합하면 <pre>를 마치 이미지처럼 표현하면서 <figcaption>을 대체 설명으로 사용할 수 있다.
<figure role="img" aria-labelledby="cow-caption">
<pre>
_______________________
< 나는 이 분야의 전문가다. >
-----------------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
</pre>
<figcaption id="cow-caption">
소 한 마리가 "나는 이 분야의 전문가다"라고 말하고 있습니다. 소는 미리 서식을 적용한 텍스트로 그려져있습니다.
</figcaption>
</figure>
기술 요약
- 콘텐츠 카테고리 : 플로우 콘텐츠
- 가능한 콘텐츠 : 구문 콘텐츠
- 태그 생략 : 시작 태그와 종료 태그 모두 필수
- 가능한 부모 요소 : 플로우 콘텐츠를 허용하는 모든 요소
2022.04.12 - [TIL/HTML] - HTML : 콘텐츠 카테고리 (Contents Category)
HTML : 콘텐츠 카테고리 (Contents Category)
콘텐츠 카테고리 (Contents Category) HTML5부터 비슷한 특징을 가진 요소끼리 묶어서 7가지 카테고리로 세분화를 했다. 하나의 HTML요소가 여러 콘텐츠 카테고리 내의 포함관계에 들어갈 수 있다. 플로
sol-reshur.tistory.com
2022.04.12 - [TIL/HTML] - HTML : 본문 -
HTML : 본문 - <p>
HTML : 본문 - Geckos are a group of usually small, usually nocturnal lizards. Some species live in houses where they hunt insects attracted by artificial light. 하나의 문단을 나타내는 태그이며,..
sol-reshur.tistory.com
'STUDY > HTML' 카테고리의 다른 글
| HTML : b, strong - 강조를 위한 태그 (0) | 2022.05.02 |
|---|---|
| HTML : figure, figcaption - 이미지 등을 감싸고 캡션을 만드는 태그 (0) | 2022.04.21 |
| HTML : 인용 요소 - blockquote, q (0) | 2022.04.12 |
| HTML : 줄 바꿈 요소 (엔터키 태그) <br> (0) | 2022.04.12 |
| HTML : 본문 - <p> (0) | 2022.04.12 |