HTML : 시맨틱 웹(Semantic Web)

시맨틱 웹 이란? (Semantic Web)
- Semantic : 의미의, 의미론적인
- 요소의 의미를 고려하여, 구조를 설계하고 코드를 작성하는 것을 말한다.
시맨틱 웹을 사용하면 이로운 점
- 검색 엔진은 의미론적 마크업을 분석하여 페이지의 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주한다.
- 시각장애가 있는 사용자가 스크린리더로 탐색할때 의미론적인 마크업을 푯말로 사용할 수 있다. (웹 접근성)
- 의미가 없는 끊임없는 <div>를 탐색하는 것보다 의미 있는 코드 블록을 찾는 것이 훨씬 쉽다.
- 개발자에게 태그 안에 채워질 데이터 유형을 제안할 수 있다.
- 의미 있는 이름 짓기(Semantic Naming)는 적절한 사용자 정의 요소, 구성요소의 이름 짓기(Naming)를 반영한다.
2022.05.27 - [TIL/HTML] - HTML : 시맨틱 웹(Semantic Web) -
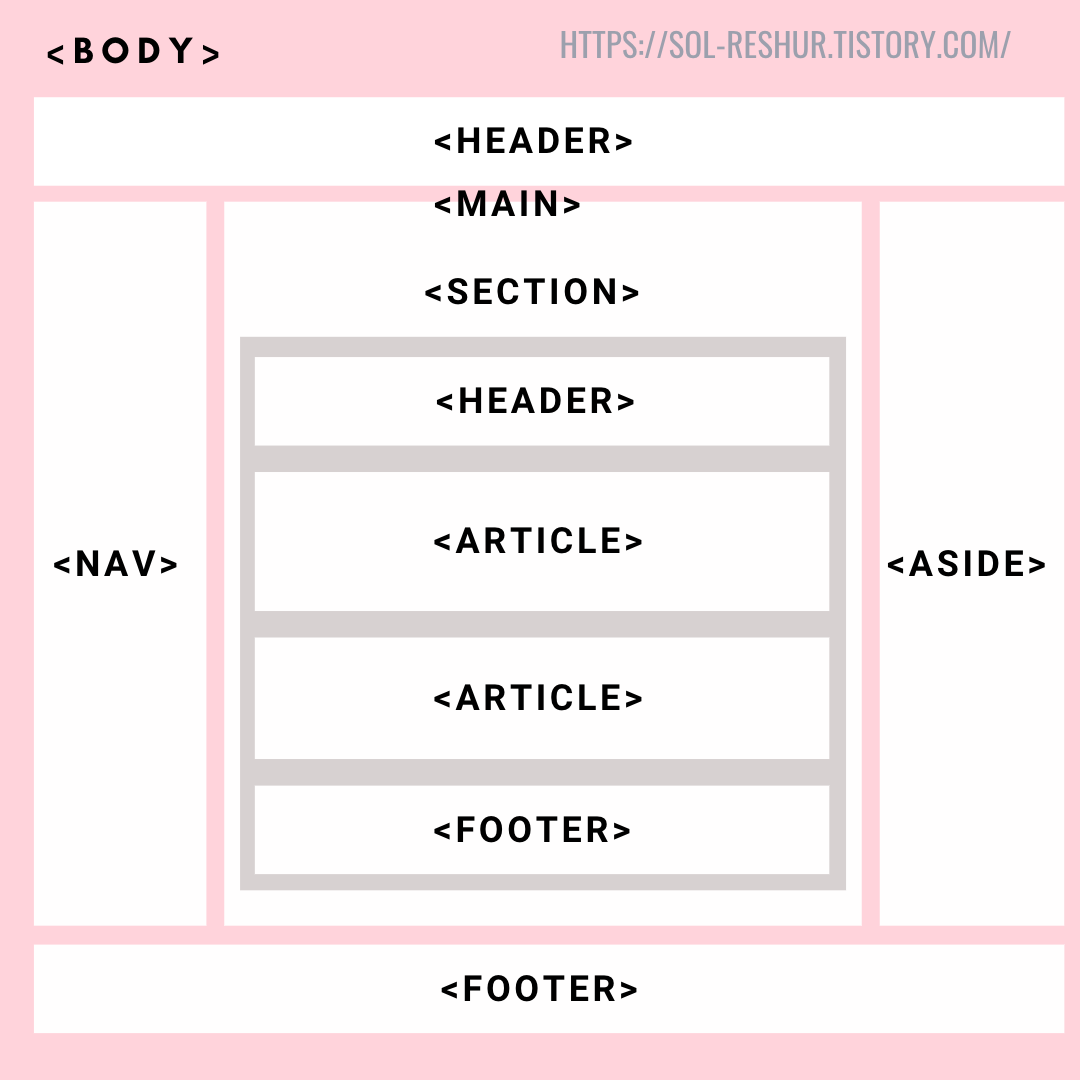
HTML : 시맨틱 웹(Semantic Web) - <header>
HTML : 시맨틱 웹(Semantic Web) - 소개 및 탐색에 도움을 주는 콘텐츠를 넣는다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소를 포함한다. 소개를 위한 요소로 넣을 경우 전체 웹페이지에 하나만
sol-reshur.tistory.com
2022.05.31 - [TIL/HTML] - HTML : 시맨틱 웹(Semantic Web) -
HTML : 시맨틱 웹(Semantic Web) - <footer>
HTML : 시맨틱 웹(Semantic Web) - 주로 웹의 맨 하단에 위치해있다. 웹페이지의 정보나 연관된 사이트를 나타낼 때 사용한다. 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다. 기술 요약 가능
sol-reshur.tistory.com
2022.05.31 - [TIL/HTML] - HTML : 시맨틱 웹(Semantic Web) -
HTML : 시맨틱 웹(Semantic Web) - <nav>
HTML : 시맨틱 웹(Semantic Web) - 문서의 부분중 현재페이지내 또는 다른 페이지로의 링크를 보여주는 구획이다. ( 예제 01참고 ) 현재 어느 경로에 있는지를 나타내며, 다른페이지로 넘어갈수있다
sol-reshur.tistory.com
2022.05.31 - [TIL/HTML] - HTML : 시맨틱 웹(Semantic Web) -
HTML : 시맨틱 웹(Semantic Web) - <aside>
HTML : 시맨틱 웹(Semantic Web) - 문서의 주 내용과 직접적인 연관은 없지만 간접적으로 연관이 있을 때 사용한다. 영어의 단어 뜻이나 블로그 류의 추가적인 콘텐츠(광고 등)를 나타날 때 사용한
sol-reshur.tistory.com
2022.05.31 - [분류 전체보기] - HTML : 시맨틱 웹(Semantic Web) -
HTML : 시맨틱 웹(Semantic Web) - <main>
HTML : 시맨틱 웹(Semantic Web) - 의 주요 콘텐츠를 나타내며, 유일무이한 태그이다. 하나 이상을 써야 할 경우 주요 콘텐츠 외의 부분은 을 사용하여 눈에 보이지않게 해야 한다. (접근성과 관련
sol-reshur.tistory.com
2022.05.31 - [TIL/HTML] - HTML : 시맨틱 웹(Semantic Web) -
HTML : 시맨틱 웹(Semantic Web) - <article>
HTML : 시맨틱 웹(Semantic Web) - 문서, 페이지, 애플리케이션 또는 사이트 내의 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 말한다. 인터넷 뉴스 기사를 다른 웹사이트에 스크랩하더라
sol-reshur.tistory.com
'STUDY > HTML' 카테고리의 다른 글
| HTML : 시맨틱 웹(Semantic Web) - <footer> (0) | 2022.05.31 |
|---|---|
| HTML : 시맨틱 웹(Semantic Web) - <header> (0) | 2022.05.27 |
| HTML : <del> - 문서에서 제거된 텍스트 범위를 나타내는 태그 (0) | 2022.05.27 |
| HTML : <small>, <sup>, <sub> (0) | 2022.05.27 |
| HTML : <mark> 하이라이트를 표시 할수있는 태그 (형광펜) (0) | 2022.05.17 |