
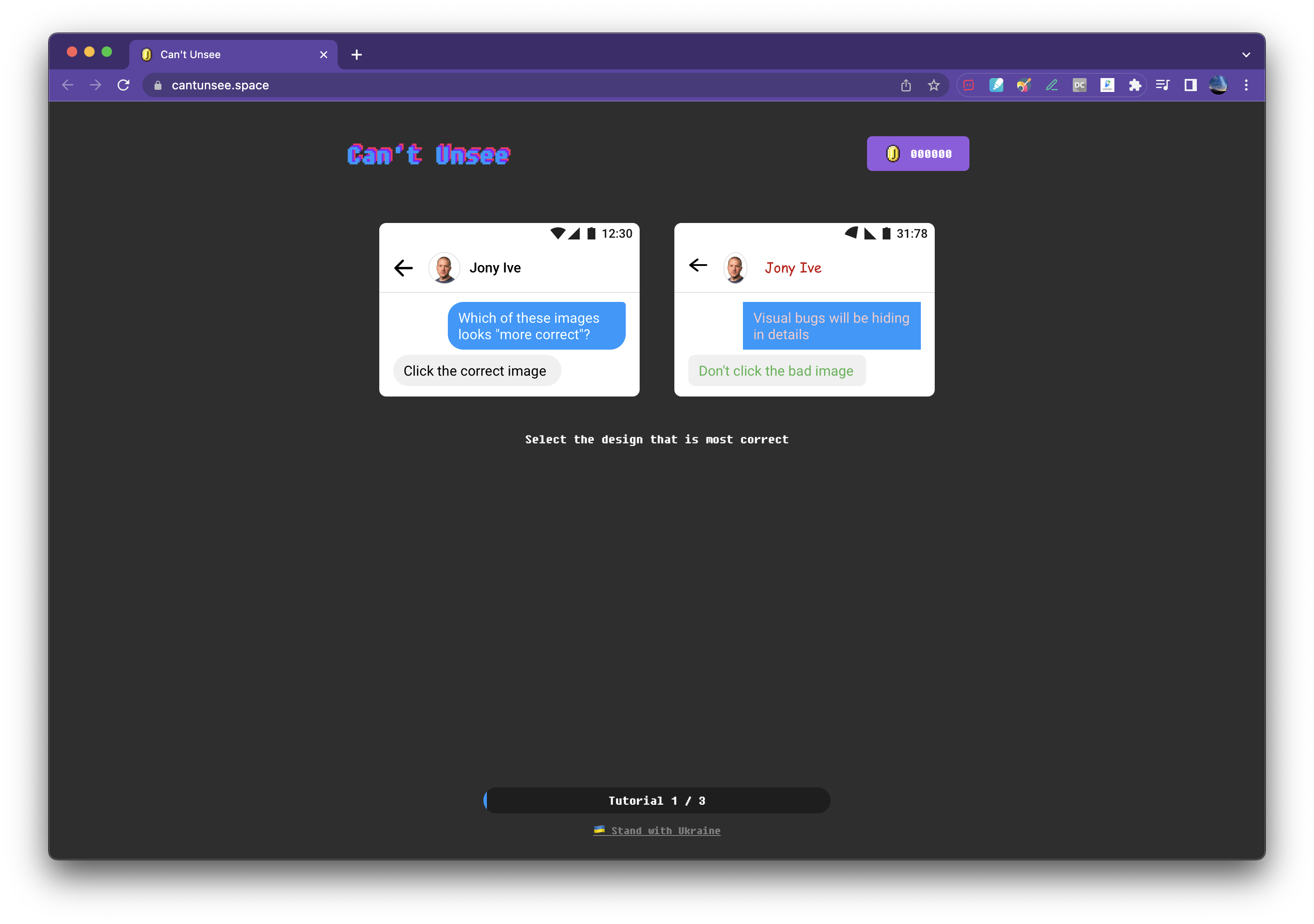
어떤 UI가 접근성이 좋은지 감각을 기르기 위한 웹 사이트이다.
가끔 사소한 부분에서 틀리는 경우가 있어서 당황스럽지만 계속하다 보면 그런 사소한 부분도 캐치하게 되어 많은 도움이 된다.

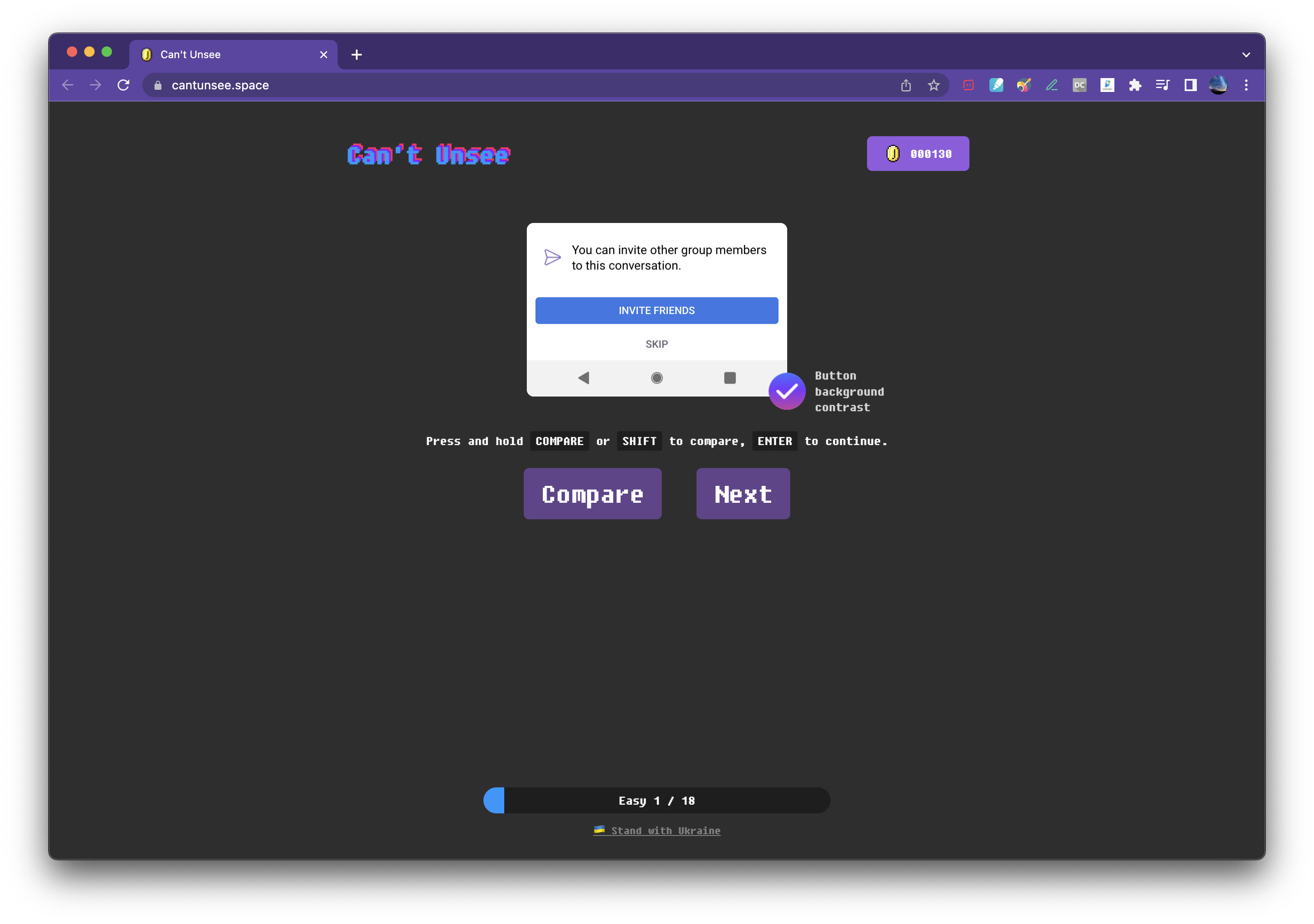
정답을 맞히면 왜 정답인지 알려준다.
내가 맞춘 문제에선 버튼의 배경 색상이 대비가 되어서 보기 옮은 UI라고 한다.
compare 버튼을 누르면 오답에 대한 설명도 볼 수 있다.

총 18개의 문제로 이루어져 있으며, 순서는 랜덤으로 나온다.
대체적으로 뒤로 갈수록 어려워지니 자주 풀어서 점수를 많이 따도록 하자
Can't Unsee
A game where you need to pick the design that is most correct. Test your attention to details!
cantunsee.space
'STUDY > tip' 카테고리의 다른 글
| HTML : html 기본 틀 쉽게 만들기 (0) | 2022.05.15 |
|---|---|
| CSS : 100 DAYS CSS CHALLENGE (100일 CSS 챌린지) (0) | 2022.05.10 |
| VScode : Visual Studio Code - 자주 사용하는 단축키(Mac기준) (0) | 2022.04.14 |
| IDE : 웹 에디터와 통합개발환경(IDE) (0) | 2022.04.08 |
| Web Site : placeholder.com - 원하는 사이즈의 예시 이미지를 만드는 사이트 (0) | 2022.04.07 |