
JS : 논리 연산자 && , || (AND, OR)
논리 연산자 && (AND)
- 모든 값이 true이면 true이다.
- 하나라도 false가 있으면 false를 반환한다. (조건이 모두 true여야 true 반환)
예시
const name = "Tom";
const age = 12;
if (name === "reshur" && age > 10) {
console.log("안녕하세요 reshur 님");
} else {
console.log("누구세요?");
}
// 반환값 : 누구세요?- age는 조건에 해당되나 (age가 12여서 10보다 크다) 이름이 Tom(false) 이아서 false를 반환하였다.
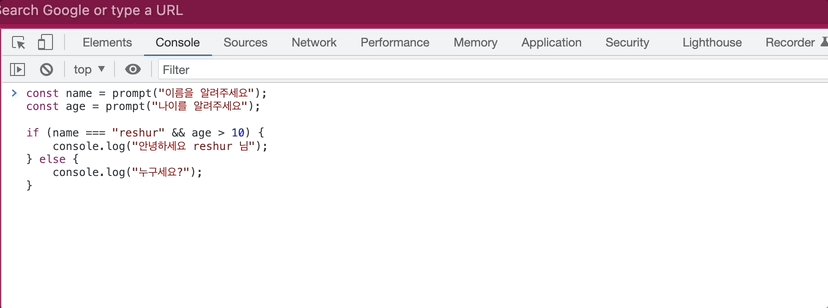
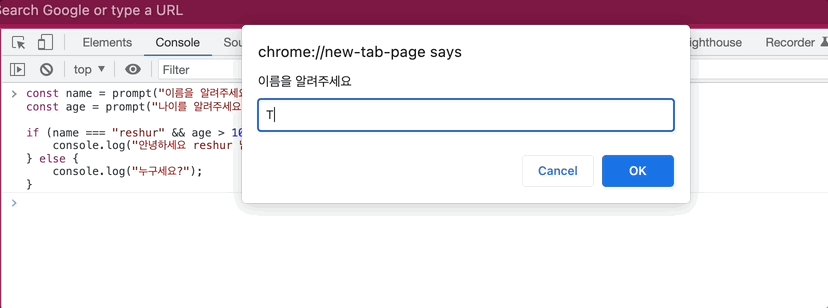
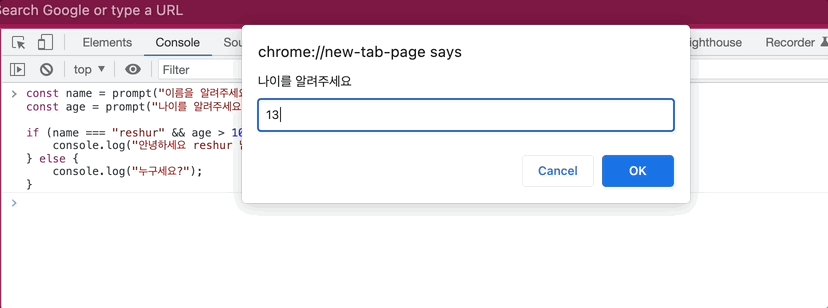
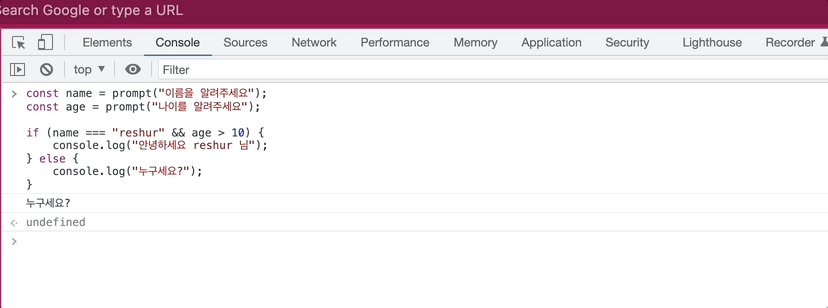
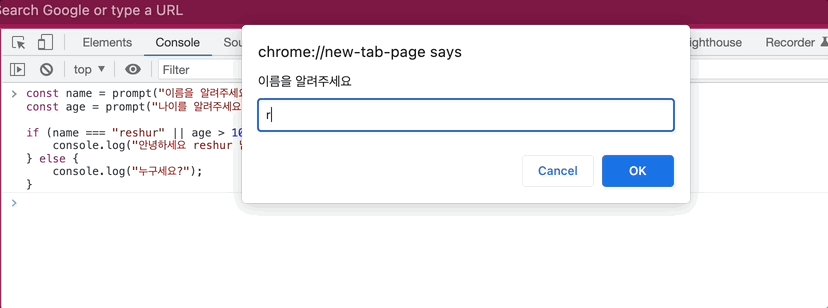
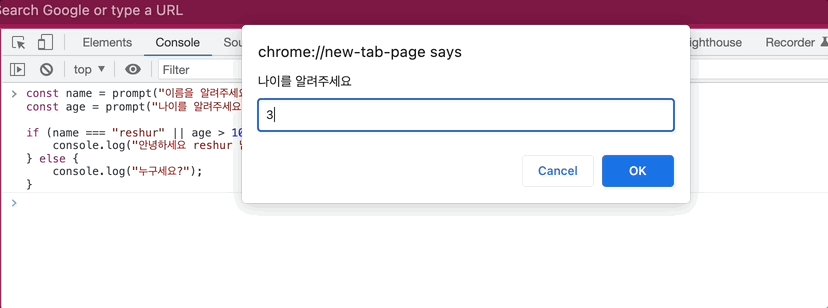
조금더 응용해본다면, 아래와 같이 user에게 받은 정보를 검증할수있게 된다.

논리연산자 || (OR)
- 조건중 둘중에 하나라도 true이면 true를 반환한다.
- true || false === true
예시
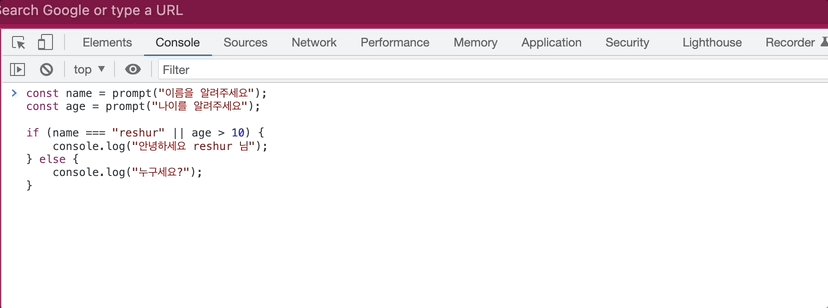
const name = reshur;
const age = 3;
if (name === "reshur" || age > 10) {
console.log("안녕하세요 reshur 님");
} else {
console.log("누구세요?");
}
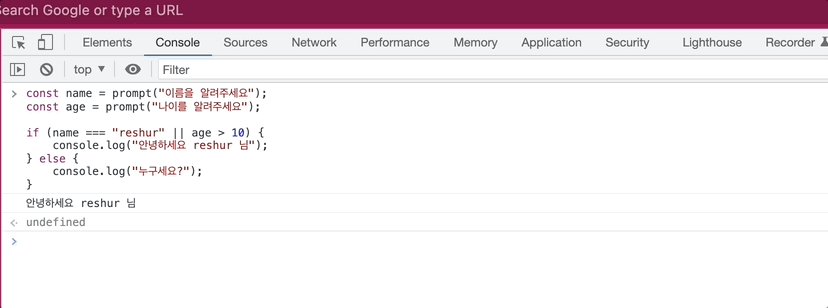
// 반환값 : 안녕하세요 reshur 님

- age는 3으로 조건에 맞지않지만 (false) 이름이 reshur이기에 true를 반환함
&&(AND)와 ||(OR)의 우선순위
- &&(AND)가 ||(OR)보다 우선순위가 더 높다
const gender = "F";
const age = 19;
const name = "reshur";
if (age > 20 && gender === "F" || name === "reshur") {
console.log("방문을 환영합니다.");
} else {
console.log("누구세요?");
}
// 반환값 : 방문을 환영합니다.
- &&가 ||보다 우선순위가 더 높기때문에 age>20 && gender === "F"에서는 false를 반환했지만,
- ||에선 둘중 하나만 true여도 true값을 반환하기때문에 "누구세요"가 아닌 "방문을 환영합니다."를 반환했다.
- 만약, 나이가 20세이상 이고 성별이 F이거나 reshur 인 조건이라면
const gender = "F";
const age = 19;
const name = "reshur";
if (age > 20 && (gender === "F" || name === "reshur")) {
console.log("방문을 환영합니다.");
} else {
console.log("누구세요?");
}
// 반환값 : 누구세요?
JS : 논리 부정 연산자 ! (NOT)
JS : 논리 부정 연산자!(NOT) 논리 부정 연산자! 는 피연산자의 의미를 반전시킨다. true를 false로, false를 true로 바꾼다. reshur !reshur ture false false true 예시 const name = "reshur"; if (!name){con..
sol-reshur.tistory.com
'STUDY > JavaScript' 카테고리의 다른 글
| JS : 논리 부정 연산자 ! (NOT) (0) | 2022.09.07 |
|---|---|
| JS : 호이스팅 (Hoisting) (0) | 2022.08.03 |
| JS : 템플릿 리터럴 ( Template literals ) (0) | 2022.08.02 |
| JS : Import & Export (0) | 2022.07.04 |
| JS : Module (모듈) (0) | 2022.07.04 |